

“An image is worth a thousand words.”
You might have heard this n times. But isn’t this true?
We love to engage with visuals more than words. Hence, the importance of images is growing exponentially.
Images comprise more than half the website’s weight, affecting page load time. Again, people expect the websites to load faster. Suppose the load time increases from 1s to 3s and the bounce rate increases by 32%. So, the only solution to this is image optimization.
Image optimization refers to reducing the image’s file size without compromising the image quality to decrease the webpage’s load speed. This helps to enhance your image SEO results.
To enhance your image SEO, you need to implement the right strategies. According to data by Jumpshot, around 20% of web searches across the US happen via Google images.
So, here's how you must optimize the images for search:
Decoding the different image formats can be tricky, but you can expect good results once you do it. So before
uploading an image on your website, you must ensure that you choose the right format.
Some of the most common image formats include:

It is advisable to choose PNG for formatting the images. You can consider adjusting the size and quality to maintain the balance.
Finding the perfect image that complements your content can be challenging, like the format. However, many
free websites provide you with various images to choose from.
To prevent copyright issues, you must refrain from using licensed images. You may consider filtering the image
content to get the results.
Various online websites provide free-to-use images, and many websites also offer the benefit of paid services
to get free-to-use images. Remember to check if you can alter the images at your convenience.
Some of the popular sources from where you can get the perfect image for your blog include:
The image size is an essential factor to consider. When you upload a large image on your website, it results in a slower website loading speed, thereby increasing the bounce rate.

The image makes up around 21% of the web page's weight per the HTTP archive. Thus, it is advisable
to choose an image-compressing website carefully.
Reasons, why you must consider compressing an image’s size, include the following
Would you wait for your website to load for around 15 seconds?
./index.php
If so, kiss your customers a “goodbye.”
./index.php
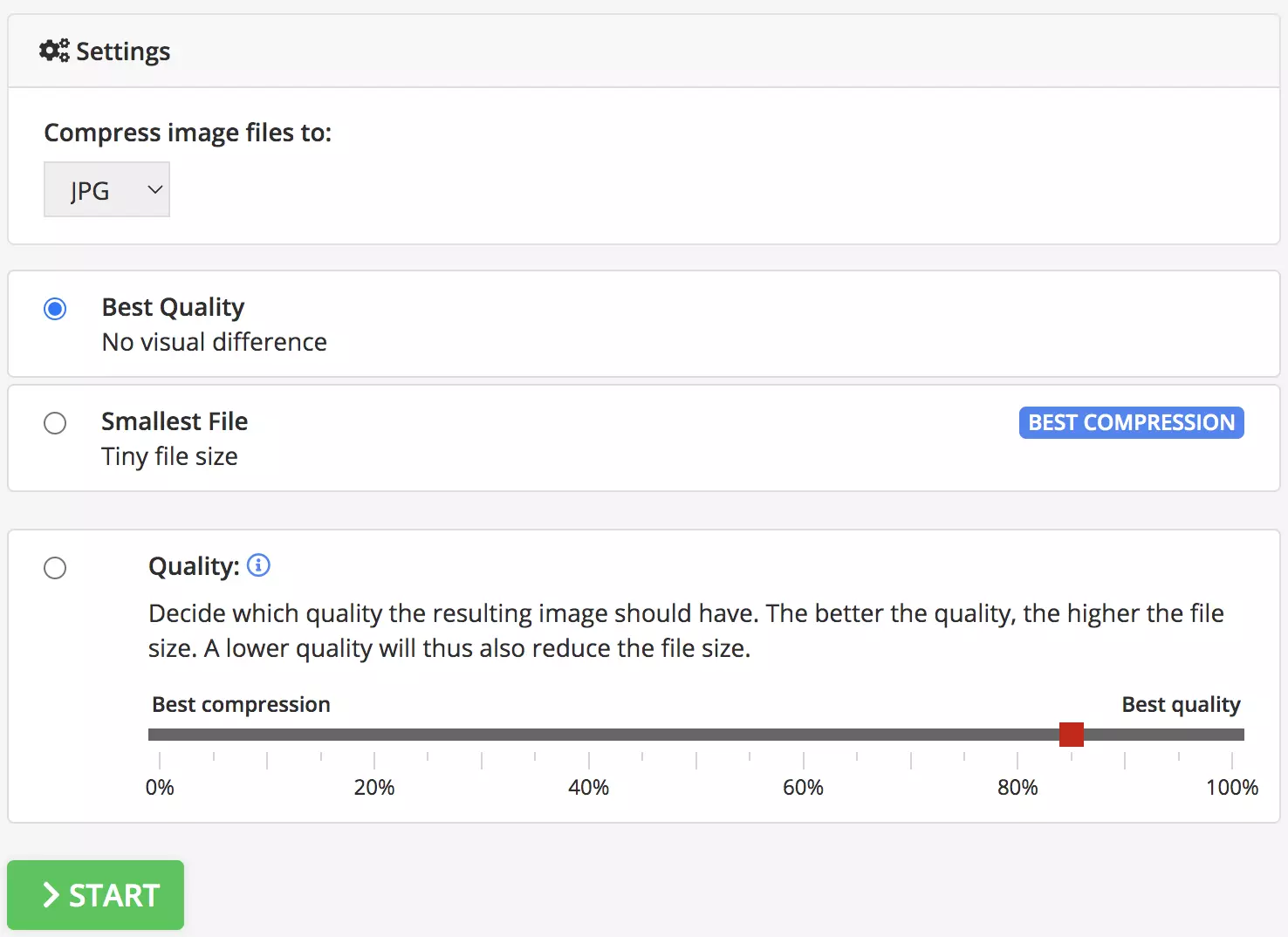
Various WordPress plugins will help reduce the image size without affecting the quality. You should consider
reducing the image size depending on the plugin you use, which is vital in optimizing the image for delivery.
When you compress the images, the website loads faster, increasing the chances of ranking higher in search
engine result pages (SERPs).
As the name suggests, Alt text is a written copy that appears on the web page in place of an image if the image fails to load on the screen. This text allows screen-reading tools to identify images and help visually impaired people determine what the image on the web page is all about.

In a nutshell, alt text for the image will help describe its content if the image doesn’t load.
An alt text can also act as a title property in many cases. Optimizing it will help you create a better user
experience for your visitors.
You must have appropriately sized images to ensure they don’t affect your page load speed. Thus, the ideal size is the dimensions at which the image is displayed.

Moreover, the image's intrinsic width (size without any CSS styles) should not be more than the image’s
rendered width (size after applying all styles). You can upload your image to WordPress or your CMS, which
will serve the image in a smaller size.
Clicking on the image will open a full-size image, thus, showcasing all the details. However, screenshots are
an exception to this rule.
You may browse thousands of images and then settle for the best one. However, this will not help to optimize
the image for SEO. You must assign a proper image name.
When naming an image, you need to include keywords, and images with keywords integrated into them have higher
chances of ranking. Besides, a keyword-rich image is more likely to appear in search engines.
Search engine crawlers often check almost all parts of the blog. Not only do they check the credibility of the
content, but also the file name of the images. You may want to use a generic name, but the best thing is to
check the naming pattern.
When it comes to SEO, the naming pattern also matters significantly. Search engine crawlers may not detect it
if you are not descriptive with the names
Comparatively, image sitemaps are likely to be noticed by the crawlers. If you use JavaScript galleries, the
image pop-ups will be better.
You need to identify the location of the image within the sitemap. The site owners can enter the sitemap's
link so the browser or reader can be redirected to it.

Furthermore, you can submit the sitemap via Google Search Console. Google follows certain guidelines for uploading images, which will help get your image indexed on Google. You can use the Google webmaster tools to format the sitemaps.
Many websites have decorative images, i.e., images with buttons, backgrounds, and more. These may not be a
part of your blog but part of your webpage.
Before uploading any decorative image, you should check its size and the template size of the files. Besides,
avoid using alt attributes for decorative images, which may lead to search engine penalties.
The main purpose of these decorative images is to enhance aesthetic appeal. The larger the file size, the
slower the load time. Hence, upload decorative images that don’t harm your website.
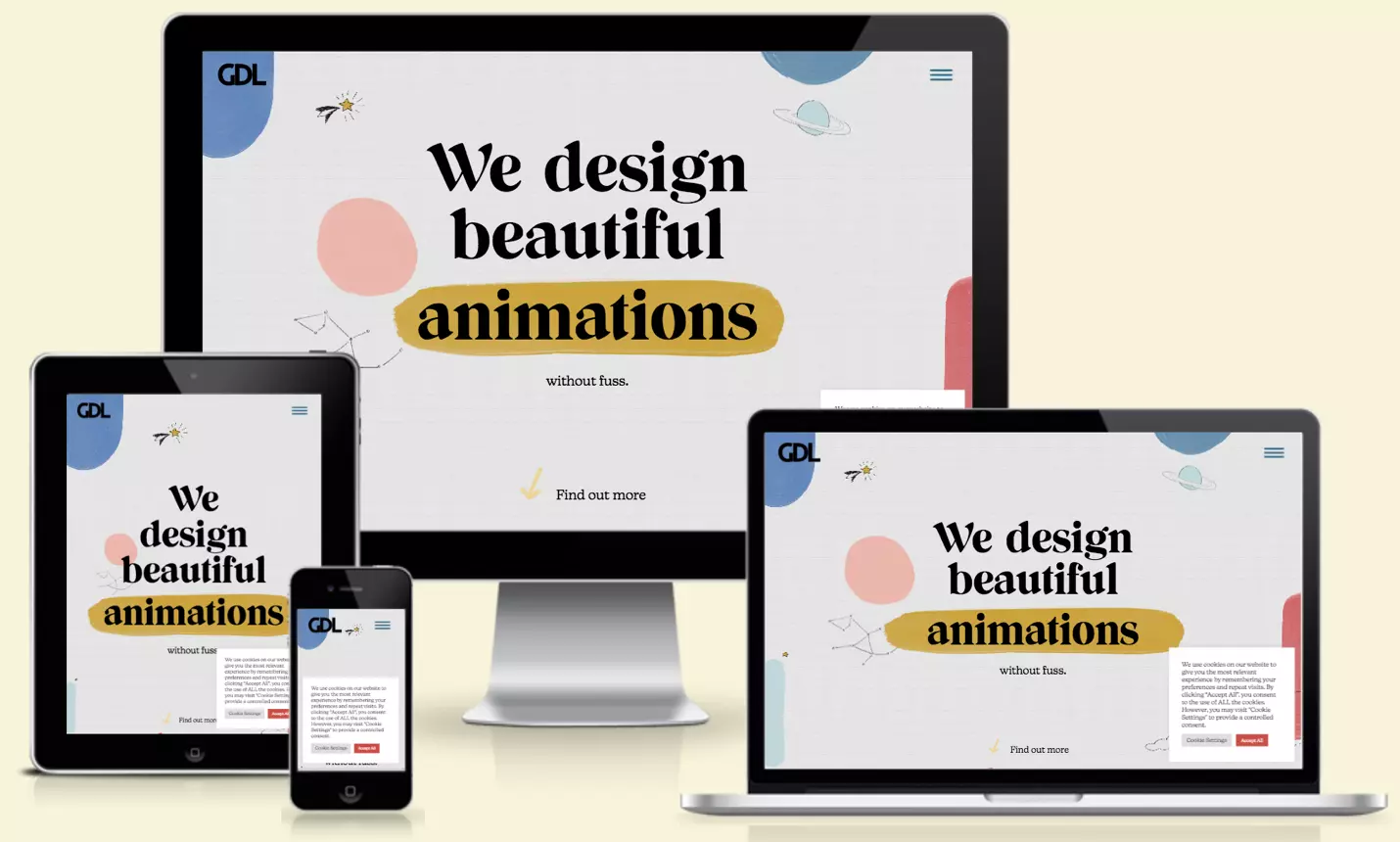
Over 50% of website traffic comes from mobiles. Hence, you must ensure that your images are
mobile-friendly.
Google lets you conduct a mobile-friendly test. This test scans your website and checks if it is mobile-friendly.
See how this website is responsive on all devices.

Moreover, it gives you suggestions to optimize images if needed. Alternatively, you can use responsive images, which scale to the device's size it is opened with.
Earlier, we discussed reducing the image size, choosing the correct format, using alt text, and more. But what
about testing the images to determine user conversion?
You can test how many images work per product page, what kind of visuals your customers are more likely to
connect with, etc. You can even conduct a customer survey to know your customers' views and what they look
forward to seeing.
Testing images this way can help you ace the image optimization game.